With this collection, we are showcasing a fresh assortment of some free tools and framework for web developers so that they can download them and simplify their work process. Resources such as framework are meant to expedite web developers work flow by allowing them carry out certain actions quickly thus helping them to improve their productivity as well.
Web developers need to be up to date with the recent developments in the industry and they need to be well aware of the current news and new tools. Here we are presenting some new and fresh tools and frameworks that would definitely be of your interest. Have a look! Enjoy!
Phalcon is a web framework delivered as a C extension providing high performance and lower resource consumption.
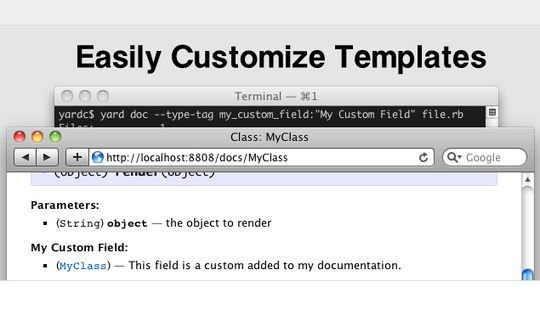
YARD is the only Ruby documentation tool that supports storing metadata alongside your documentation. This metadata can be used to create consistent documentation in any format you wish. YARD also comes with a powerful templating system to quickly modify existing templates. And for the simple case, you can even add custom metadata to your docs with nothing but the command-line.
Koala is a GUI application for Less, Sass, Compass and CoffeeScript compilation, to help web developers to use them more efficiently. Koala can run in windows, linux and mac.
Duo is a web browser that allows you to keep an eye on mobile without losing sight of the desktop. If you’re into Responsive Web Development, we made Duo for you.
Light Table is a new interactive IDE that lets you modify running programs and embed anything from websites to games.
Laravel is a web application framework with expressive, elegant syntax. We believe development must be an enjoyable, creative experience to be truly fulfilling.
DevDocs combines multiple API documentations in a fast, organized, and searchable interface.
A CSS preprocessor that acts like a polyfill for future versions of the spec.
Docker is an open-source project to easily create lightweight, portable, self-sufficient containers from any application. The same container that a developer builds and tests on a laptop can run at scale, in production, on VMs, bare metal, OpenStack clusters, public clouds and more
VaryCode team is a group of professionals focused on programming code conversions between different programming languages.
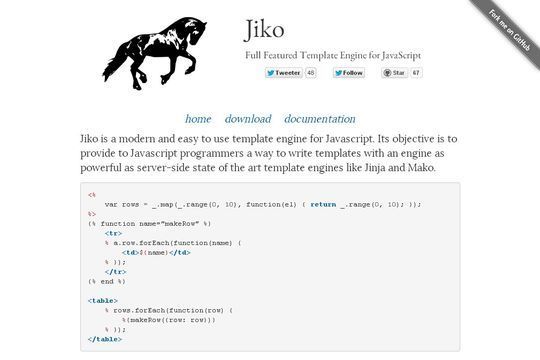
Jiko is a modern and easy to use template engine for Javascript. Its objective is to provide to Javascript programmers a way to write templates with an engine as powerful as server-side state of the art template engines like Jinja and Mako.
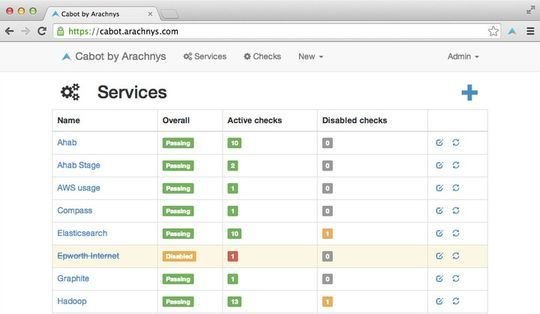
Cabot is a free, open-source, self-hosted infrastructure monitoring platform that provides some of the best features of PagerDuty, Server Density, Pingdom and Nagios without their cost and complexity.
countUp.js is a dependency-free, lightweight JavaScript “class” that can be used to quickly create animations that display numerical data in a more interesting way.
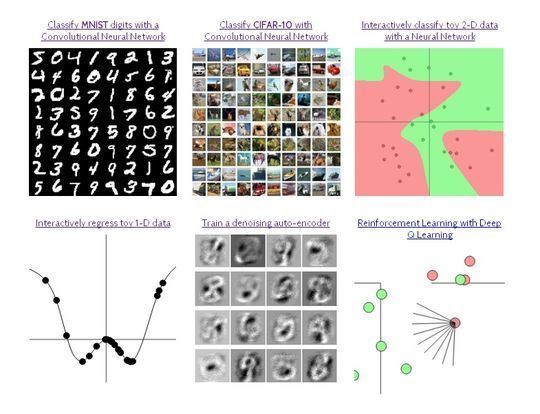
ConvNetJS implements Deep Learning models and learning algorithms as well as nice browser-based demos, all in Javascript.
Highlight.js highlights syntax in code examples on blogs, forums and, in fact, on any web page. It’s very easy to use because it works automatically: finds blocks of code, detects a language, highlights it.
A simple way to create and maintain how elements fade in, triggered when they enter the viewport.
Epub.js is a JavaScript library for rendering ePub documents in the browser, across many devices.
A lightweight JavaScript library that generates circular graphs in SVG.
Switchery is a simple component that helps you turn your default HTML checkbox inputs into beautiful iOS 7 style switches in just few simple steps. You can easily customize switches, so that they match your design perfectly.
Uinames.com is a simple tool to generate names for use in designs and mockups.
A beautiful CSS framework under 2kb (minified and gzip).
A tiny library for interactive swiping and reordering of elements in lists on touch screens.
Zepto Builder will let you generate a custom version of Zepto that just includes the modules you need.
A simple responsive CSS grid.
Hubot is your company’s robot. Install him in your company to dramatically improve and reduce employee efficiency.
YouCompleteMe is a fast, as-you-type, fuzzy-search code completion engine for Vim. It has several completion engines: an identifier-based engine that works with every programming language, a semantic, Clang-based engine that provides native semantic code completion for C/C++/Objective-C/Objective-C++ (from now on referred to as “the C-family languages”), a Jedi-based completion engine for Python, an OmniSharp-based completion engine for C# and an omnifunc-based completer that uses data from Vim’s omnicomplete system to provide semantic completions for many other languages (Ruby, PHP etc.).
Nightcode is a simple IDE for Clojure and Java. It integrates a copy of Leiningen as well as the lein-cljsbuild, lein-droid, and lein-fruit plugins. The goal is to provide a simple, all-in-one solution to get started with Clojure/Java programming for the command line, the desktop, the web, Android, and iOS.
HTML5 Drag & Swap Zepto Plugin
A micro plugin for having swappable/dragable/sortable lists and grids.
Twittstrap Sleek,intuitive,and powerful front-end framework for faster and easier web development.
A high productivity web framework for the Go language, in the spirit of Rails and Play!
Daux.io is an documentation generator that uses a simple folder structure and Markdown files to create custom documentation on the fly. It helps you create great looking documentation in a developer friendly way.
Cardinal is a small “mobile first” CSS framework, with useful default styles, fluid typography, and a responsive grid system.
PocketGrid is a lightweight pure CSS grid system for Responsive Web Design. Moreover, it is semantic, mobile-first, and allows to have an unlimited number of columns and breakpoints.
Fitgrd is not a framework. It’s a solid foundation to build up your own responsive website. It is designed for rapid prototyping, but also runs well in production environments. This grid system is perfect for advanced web designers who don’t want to have their pages look like “bootstraped”.
A lightweight, mobile-first boilerplate for front-end web developers.
Preboot is a collection of LESS mixins and variables for quickly writing CSS. As the precursor to Bootstrap, it serves as a lightweight and interface agnostic approach to jumpstarting your next web project. Use it how you see fit.
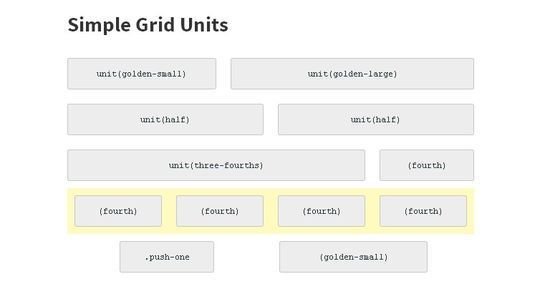
A minimalistic grid for building awesome Websites for the modern browser. It uses Sass silent classes (placeholders) to structure content in HTML and keeps your Markup free of excess presentational classes like “unit_1of4″, “small-2″, “grid4″.
Frameworks make decisions for you about how to organize, structure and design a site. Pattern libraries don’t separate styling and markup, making them tough to use in a truly modular fashion.
CSS for clean and fast web apps.
Framework for getting started with the Responsable grid.
Clank is an open source HTML/CSS prototyping framework for tablet and smartphone apps. Think of it as Twitter Bootstrap but for prototyping native apps.
Spending hours manually designing your pages for the responsive web? Layout your pages in minutes for beautifully responsive pages on desktops, tablets and smartphones.